Making a Manicule Mouse
OWEN EARL 02 December 2019
Makin’

If you’ve been using the site on desktop, you may have noticed our lovely Manicule Mouse. Here’s a little info on what that is and how this effect is achieved.
-
About Manicules
Manicules are the name given to the punctuation mark that looks like a finger pointing. The tradition of drawing little fingers pointing to things dates back to the 12th century. That’s back when books were all written by hand. They’ve been phased out recently, people these days just use bullet points or arrows, but they were alive and well during the cowboy era! -
Making the Manicules
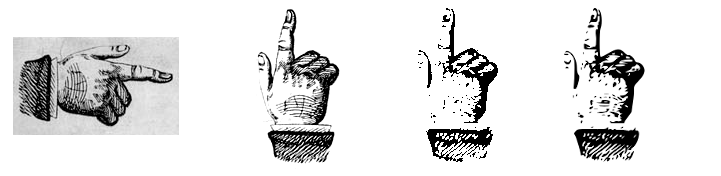
I wanted to give the site a little extra touch of cowboy and whimsy by turning the mouse cursor into a manicule when links are hovered over. Luckily, there is a manicule in the WANTED Poster Resource Pack, which includes a set of actual historical WANTED posters. This one right here has the manicule in question. I used an image editor to crop and rotate it before playing with the “levels” to get the black and white effect. Then I opened it up in Inkscape and used the “trace bitmap” feature (Ctrl+Shift+B), and before using the pen tool to trace over the areas I wanted to be white.
I used an image editor to crop and rotate it before playing with the “levels” to get the black and white effect. Then I opened it up in Inkscape and used the “trace bitmap” feature (Ctrl+Shift+B), and before using the pen tool to trace over the areas I wanted to be white. -
Implementing the Code
Now that I have the image I want, I can write the css to implement it. That looks like this:
a:hover{ cursor: url("https://cowboycollective.cc/welcome%20site/assets/point.svg") 12 0, auto;}
This will make the cursor that manicule picture whenever it hovers over a link (a). The numbers at the end are instructions on centering the mouse. Feel free to use this code in your own websites! You can replace the url with any image file you like.